Fonts are typically categorized into two types: system fonts and custom web fonts. System fonts are pre-installed on devices, while web fonts can be custom fonts that are self-hosted or hosted by third parties like Google Fonts. In cases where web fonts are not downloadable or available, web designers rely on system fonts, often referred to as "web-safe" fonts, which are automatically displayed as default fallback options.
Custom web fonts play a crucial role in maintaining brand consistency and enhancing the aesthetics of applications and websites. This highlights the significance of using custom web fonts for maintaining a unique visual identity and ensuring a cohesive brand experience across various digital platforms.
Inadequate font loading & rendering can be a potential factor contributing to slow website loading. To address web performance issues, it is crucial to implement specific practices and adhere to guidelines that optimize font rendering and overall performance.
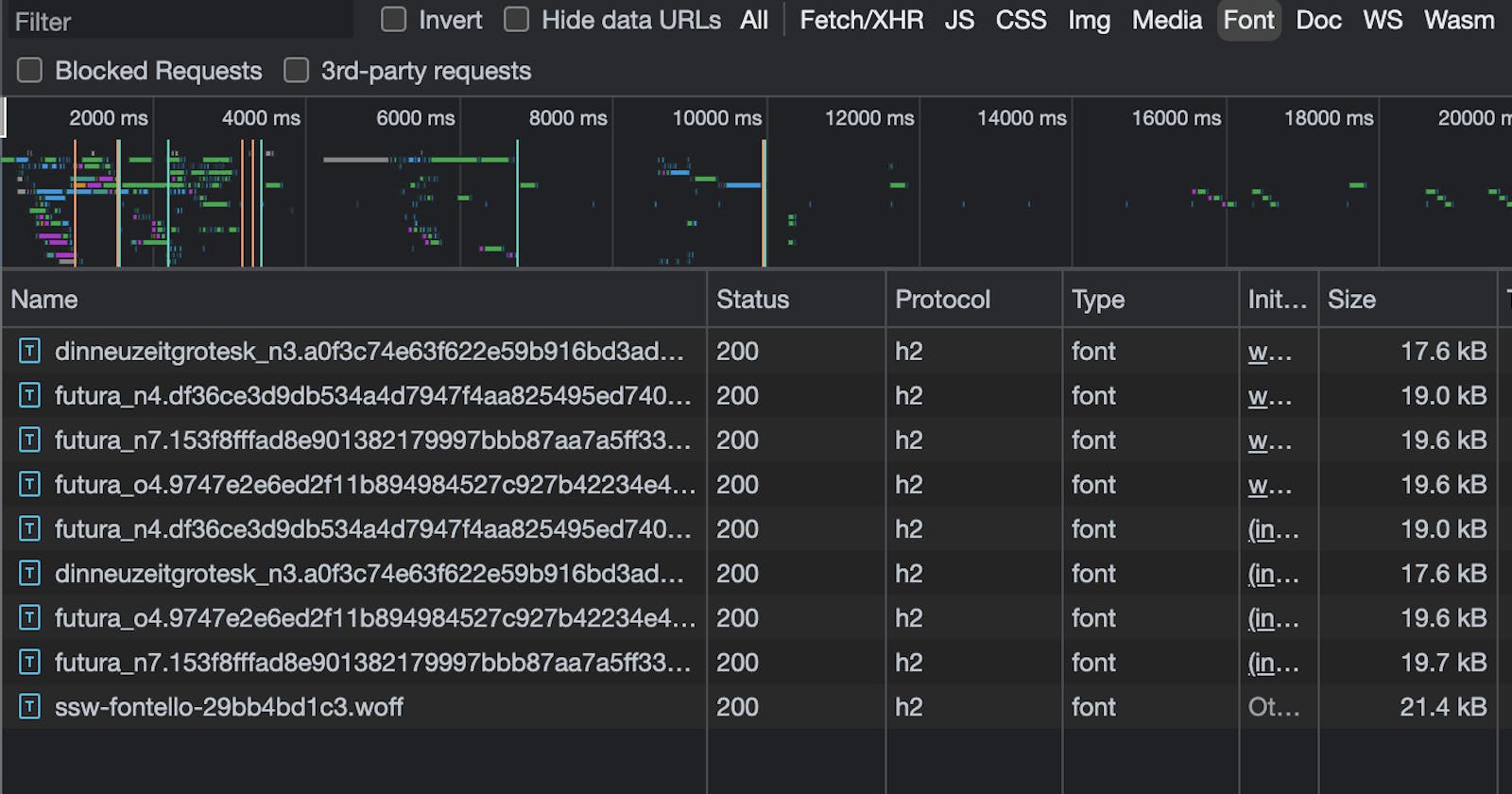
Audit and keep track of font usage - Using fewer webfonts not only results in fewer overall HTTP requests but also in a more streamlined and uniform site design. Considering variations like italics, bold, and other weights is also significant. Each font variation contributes to the overall file size, so it is advisable to refrain from including ones that won't be utilized.
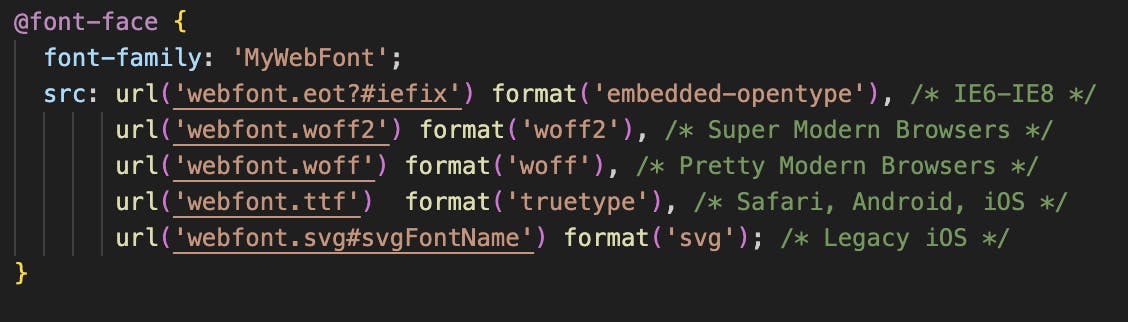
Use proper font file format - The four commonly used web font formats include TrueType Font (TTF), Web Open Font Format (WOFF), WOFF2, and Embedded OpenType (EOT). Among these formats, WOFF and WOFF2 are particularly recommended for web usage. They provide superior compression capabilities and offer additional features compared to TTF, leading to faster downloads and improved overall performance of web fonts.

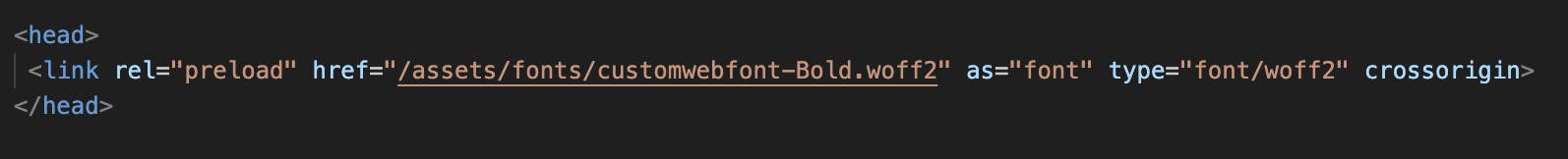
Preload WebFont files - You can benefit from resource prioritization if there is a strong likelihood that your page will require a specific WebFont hosted at a URL you are aware of in advance. By utilizing the <link rel="preload"> attribute, a request for the WebFont can be initiated early in the critical rendering path.

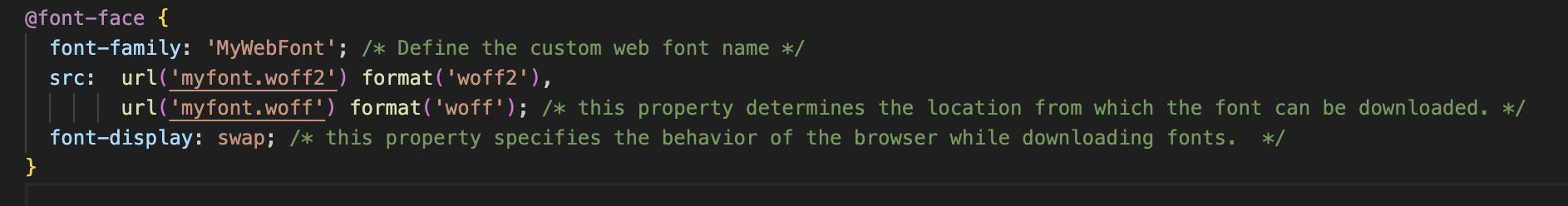
Use font display property - The font-display property determines the loading and display behavior of font files in the browser. It is used within the @font-face rule, which is responsible for specifying custom fonts in a stylesheet. We have the font-display auto, block, swap, fallback, and optional.

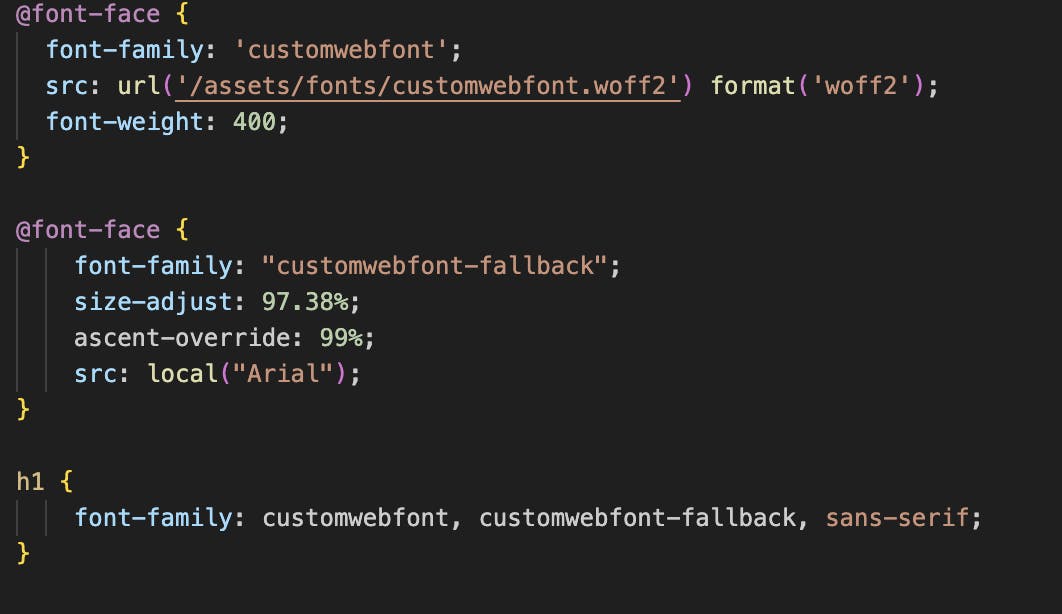
Use CSS size-adjust for @font-face - The primary challenge with applying fallback styling differences arises from the process of adding and subsequently removing them. While a web font is loading, it is now possible to adjust its scale, which helps to standardize the document's font sizes and avoid layout shifts that may occur when switching between fonts.

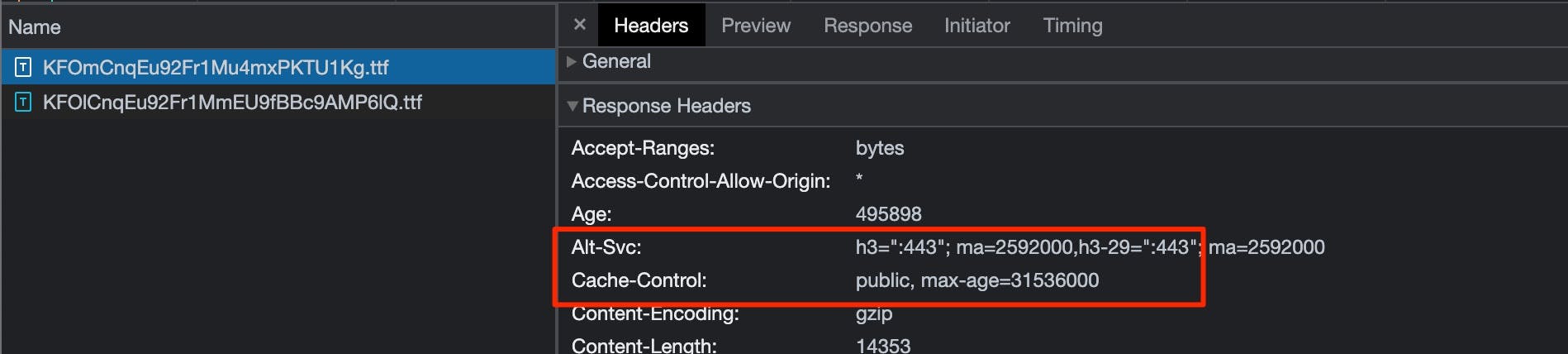
Serve fonts with an efficient cache policy - Configure your server to return the Cache-Control HTTP response header, You should cache immutable static assets like fonts for a long time, such as a year or longer.

I hope you found this article useful in some way.
👋 Feel free to reach out to me on Twitter or Linkedin, or drop a comment here if I missed anything or if you have any questions!